Mobile apps have been a boon for developers. With Android the most widely used platform on the planet, it makes perfect sense for developers to ply their trade in the mobile market. Not only do developers have the chance to get their work seen, they can make money from the Google Play Store or the iOS App Store. For those who have yet to delve into the mobile development market, however, the process may be a bit daunting. What tools are available? More importantly, what open source tools are available? After all, if you’re developing on the Linux platform, you probably don’t want to work with proprietary software.
So, to get started creating the greatest mobile app on the planet, you need to get the right tools. One such tool is a framework. In programming terms, a framework is an abstraction in which common code (that provides a generic or general functionality) can be used and rewritten to provide a specific functionality. Say you need Function X for your app, but you don’t want to write all the necessary code for that function. You can use a framework that offers Function X and modify that function so it perfectly fits your needs. In other words, a framework is a way to make development easier and more efficient.
Are there open source frameworks available for mobile development? There certainly are. Let’s take a look at two tools available for this particular task.
Ionic
Ionic is both 100 percent free and open source. This project, licensed under MIT, enables you to build fully cross-platform, progressive web and native mobile apps for every major app store… all from a single codebase. You can develop Ionic apps on any platform you like. Of course, our platform of choice is Linux. Fortunately, Ionic offers a simple command-line interface (CLI) that can be used to create, build, test, and deploy your apps to any platform. Ionic also features:
-
Ionic Native, which allows you to unlock native APIs (and other features), by wrapping Cordova plugins in TypeScript.
-
Live Reload, which allows you to compile and re-deploy an app at every development step.
-
Ionicons, which is an icon pack that includes hundreds of the most common app icons (all MIT licensed and ready to use).
-
Deeplinking, which allow you to start your app from a web link (and can even load a specific view out of the box).
-
AoT Compiling, which helps your apps to load faster.
Create a free Ionic account here and then install Ionic on your distribution. For example, if you’re using Ubuntu as your development platform, to install Ionic you must first install Node.js and npm like so:
-
Open a terminal window.
-
Issue the command sudo apt install curl
-
Add the necessary repository with the command curl -sL https://deb.nodesource.com/setup_10.x | sudo bash –
-
Install node.js and npm with the command sudo apt install nodejs
Install Ionic with the command:
sudo npm install -g ionic
You can now begin creating and working with your project. To create a new project, issue the command:
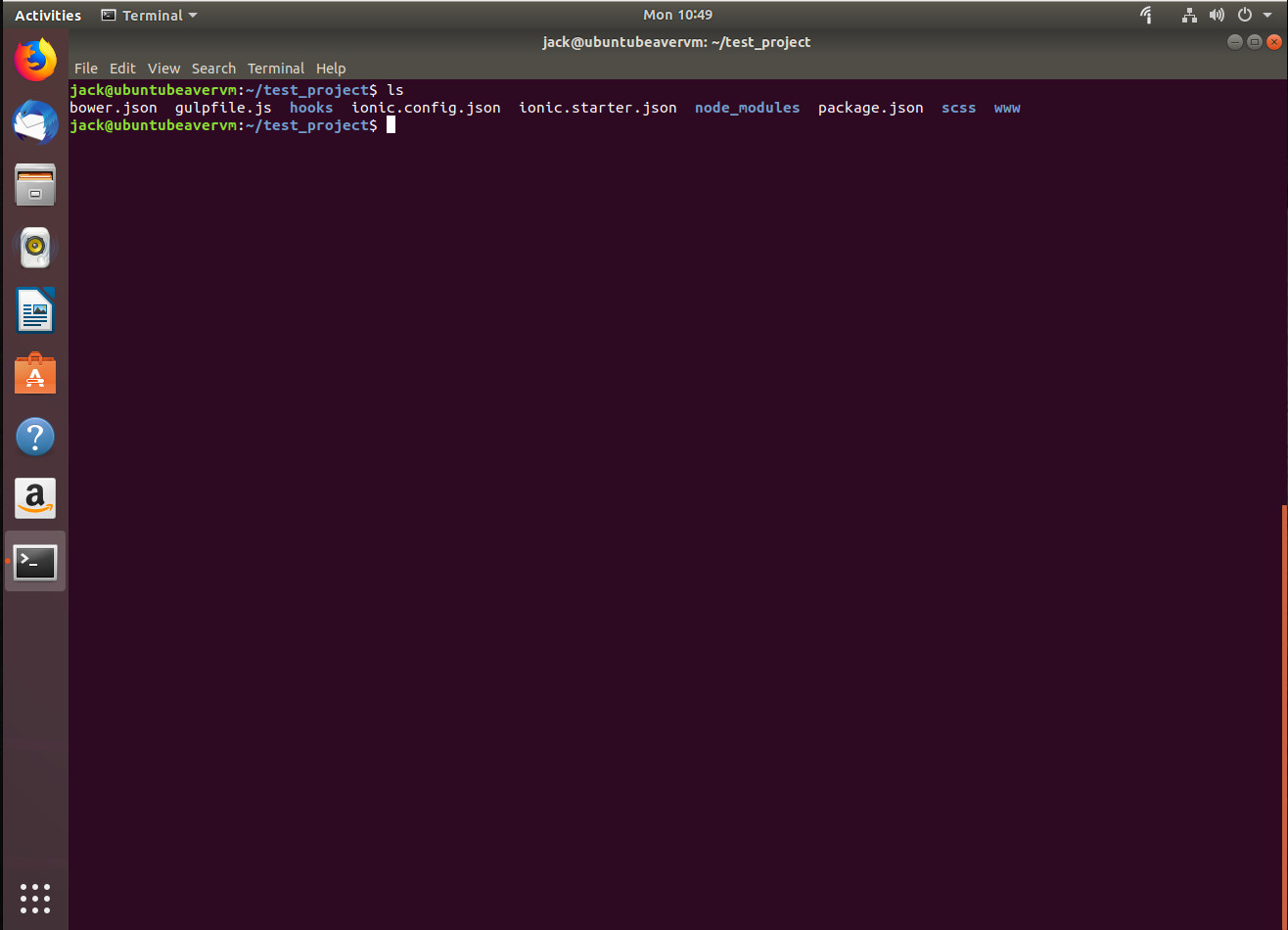
ionic start PROJECT_NAME blank --type ionic1
where PROJECT_NAME is the name of your project. You should see a newly created folder (with the same name as your project), that includes a number of new files and folders (Figure 1).

For more information on using the Ionic CLI, check out the official Ionic Guide.
PhoneGap
PhoneGap is an open source distribution of Adobe Cordova that makes it possible to develop your mobile app using web development technologies (e.g., HTML, CSS, and JavaScript) in just a few minutes. If you don’t want to work from the command line, PhoneGap does offer a desktop app (which is only available for macOS and Windows). The desktop app uses the same libraries found in the CLI, but it makes it a bit less daunting for those who prefer a more point and click-friendly method of app development.
PhoneGap includes the following:
-
PhoneGap Developer is a mobile app to connect your devices to your development machine (to see changes you make instantly).
-
PhoneGap Build enables you get app-store ready apps without having to maintain native SDKs for each mobile environment.
-
Plugin Library gets you access to a robust library of plugins to extend the capability of your mobile apps.
-
Third party tools is where you can find additional tools, created by the PhoneGap community, to help test, debug, and manage apps.
-
Developer community allows you to connect to thousands of developers working with PhoneGap.
-
Mobile App helps you pair your mobile device to the desktop app, so you can preview your new app.
To install the PhoneGap CLI tool, you’ll need jode.js and npm installed (as described above). Once that is taken care of, you can install the PhoneGap CLI tool with the command:
sudo npm install -g phonegap@latest
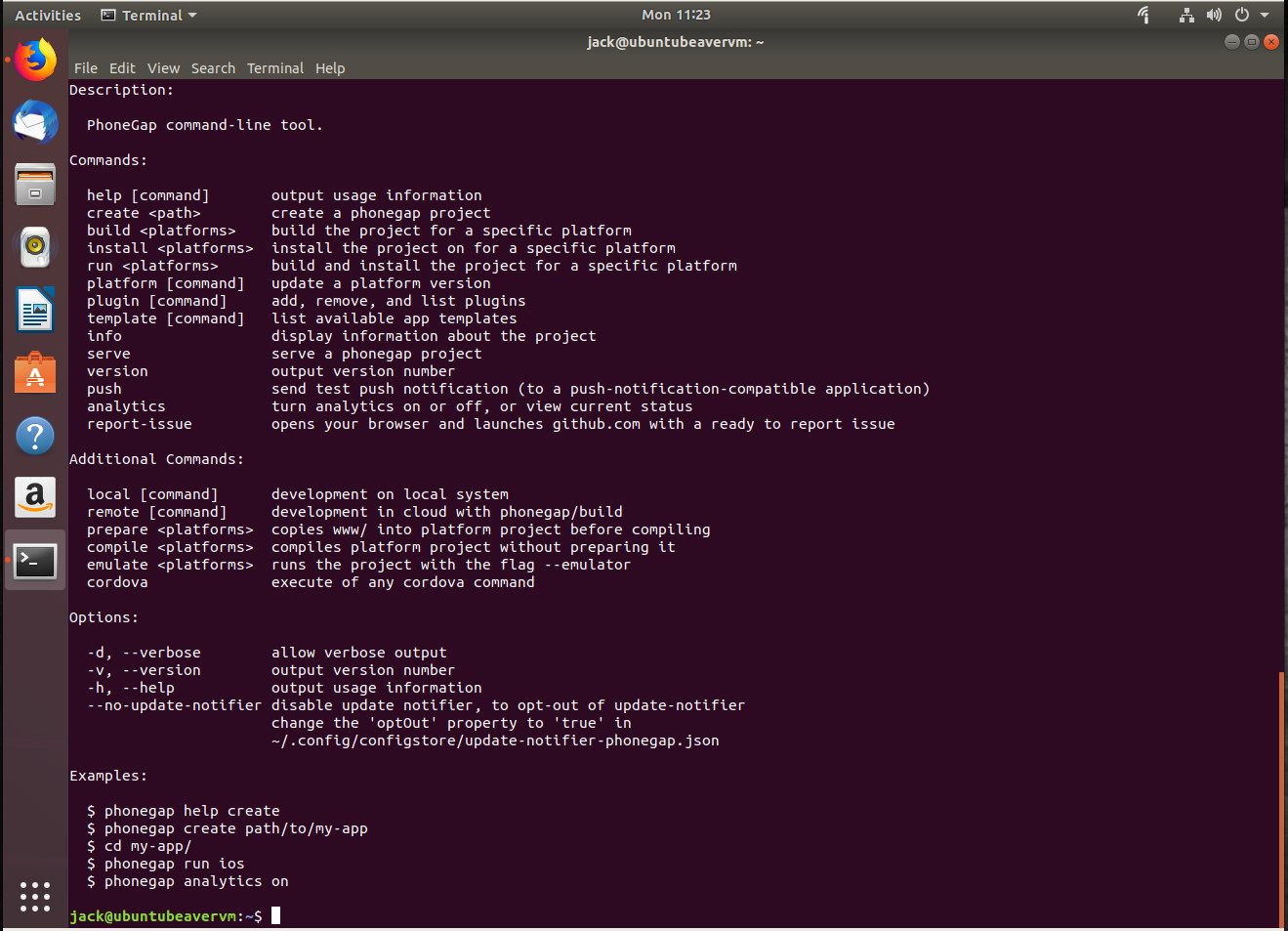
Once you’ve install the CLI, issue the command phonegap to see the help file (and show that the tool was successfully installed—Figure 2).

You might find you run into a permissions issue, when running the phonegap command. To resolve that, issue the command:
sudo chown -R USER:USER ~/.config/configstore
Where USER is your Linux username.
You should now be able to create your first project with the command:
phonegap create PROJECT_NAME
Where PROJECT_NAME is the name of your project.
To find out more on how to use the PhoneGap CLI, check out this reference.
There’s more to be found
There are plenty more open source mobile developer frameworks to be found. These two tools, however, can be thought of as a great launching point to help you get started with your mobile development journey. They are certainly not the only players on the field, but offer quite a lot in the way of power, flexibility, and feature sets. Give one of these tools a try and see if it doesn’t empower your mobile app development with the help of open source.
Learn more about Linux development in the Introduction to Open Source Development, Git, and Linux training course, and sign up now to start your open source journey.





